UI design for creator marketplace

Creadoor
Reade Owen, Founder and CEO at newly established Creadoor shared an exciting vision with me; an idea for a one-stop, online marketplace where individuals and small enterprises can find and hire creatives to create high-quality photos and videos, to promote their business. The concept sounded great and I was excited to be involved in creating the brand's identity and designing the platform's user interface from the ground up.
Date: 2018
Role: Brand research, Logo design, User interface design · Remote freelance contract
Direct reports: Creadoor Founder/CEO
1: Creating a strong brand
Brand typeface, colours and gradients
To begin with, I worked with Reade to understand the needs and goals of the new business and to define the target groups that the new brand would be appealing to. Having established these, I could begin to design a contemporary logo which has personality, simplicity and makes a great first impression.

| creator / client | |
| #008cda | #fbb03b |
| gradient-cr | |
| #b721ff | #21d4fd |
| gradient-cl | |
| #fa709a | #fee140 |

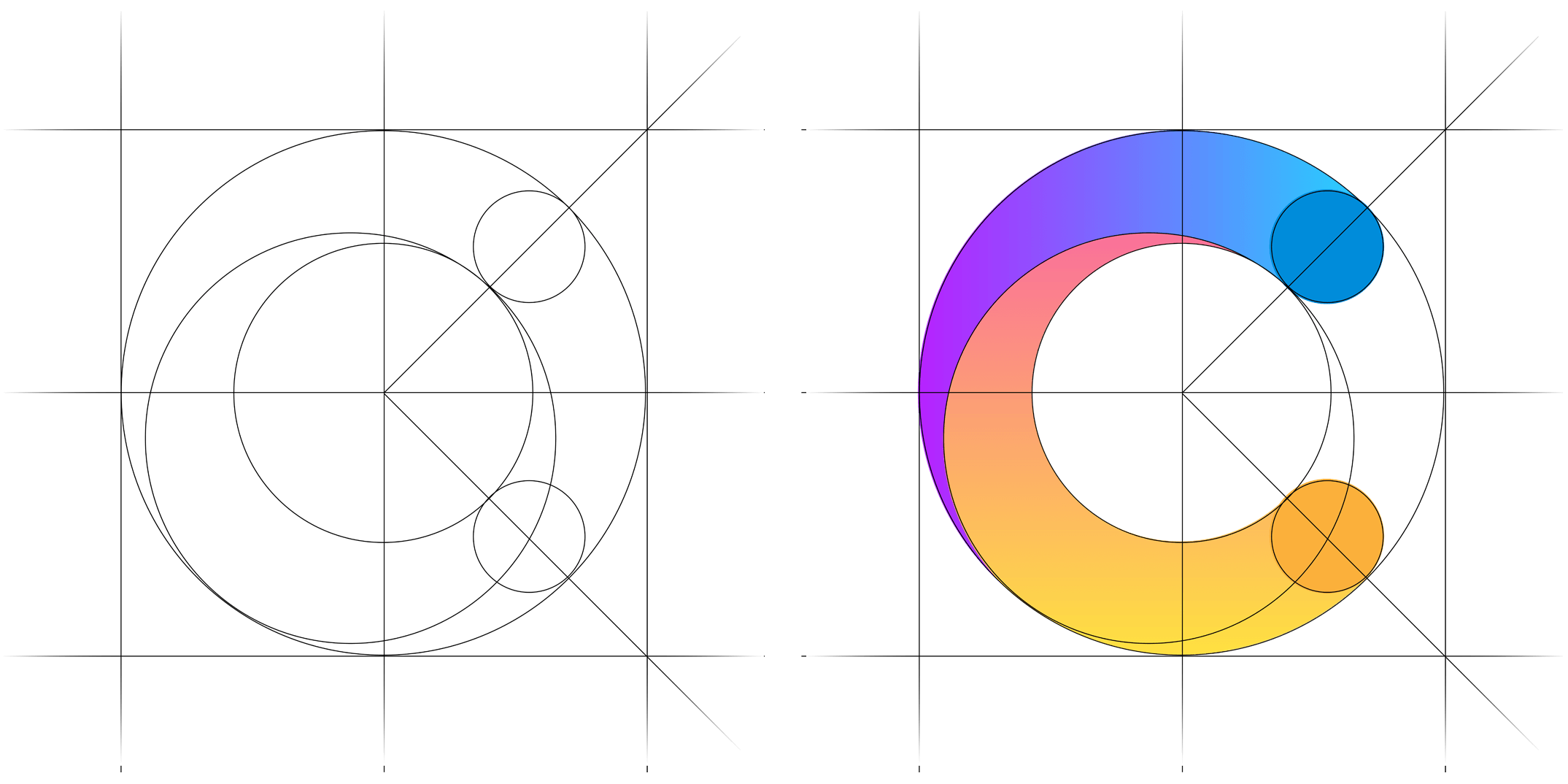
The Creadoor logo
I wanted the logo to convey the impression of two individual elements coming together to create a seamless, unified whole, symbolising the creative and the client successfully collaborating. I achieved this using two intersecting colour gradients, combining to form a distinctive letter C shape.
I spent time refining the colours until the contrast between the two gradients became strong and complimentary. The C-shaped logo needed to have enough visual impact to work alone, without necessarily being associated with the Creadoor wording (provided by the clean, sans-serif TeX Gyre Adventor typeface).
The finalised logo provides the new business with a simple, powerful and distinctive brand identity which is specifically designed to appeal to its' target audience of dynamic, visually oriented creatives.

Merchandising the brand
Branded merchandise was distributed to promote the brand, even ahead of the actual online marketplace shipping.



2: Designing the Creadoor user interface
I designed two alternative user interfaces for the Creadoor marketplace; one for clients who are searching for content creators, the other for content creators who want to display their profiles to attract potential clients. Whichever of these interfaces is presented, is established at registration, when the user define their role.
Searching for a creator
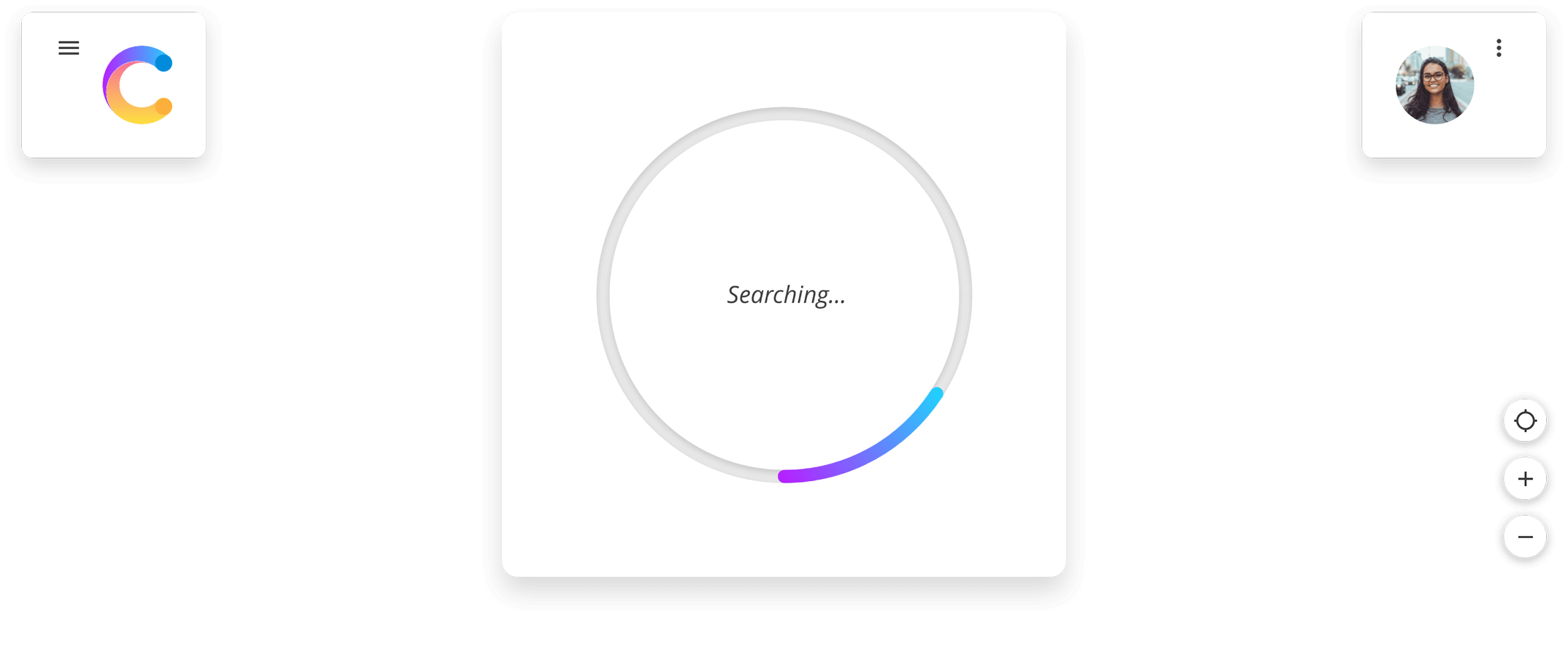
Once through the registration and account creation stage, the user interface for both user-types centres around a map, which is focussed on page-load at the user's address (entered during registration).
Much of the functional elements are presented in responsive cards, or modal windows which auto-size according to the viewer's screen size. These cards are designed to 'float' over the ever-present map. The purpose of this is to provide the user with intuitive, linear journeys through the main areas of the application.
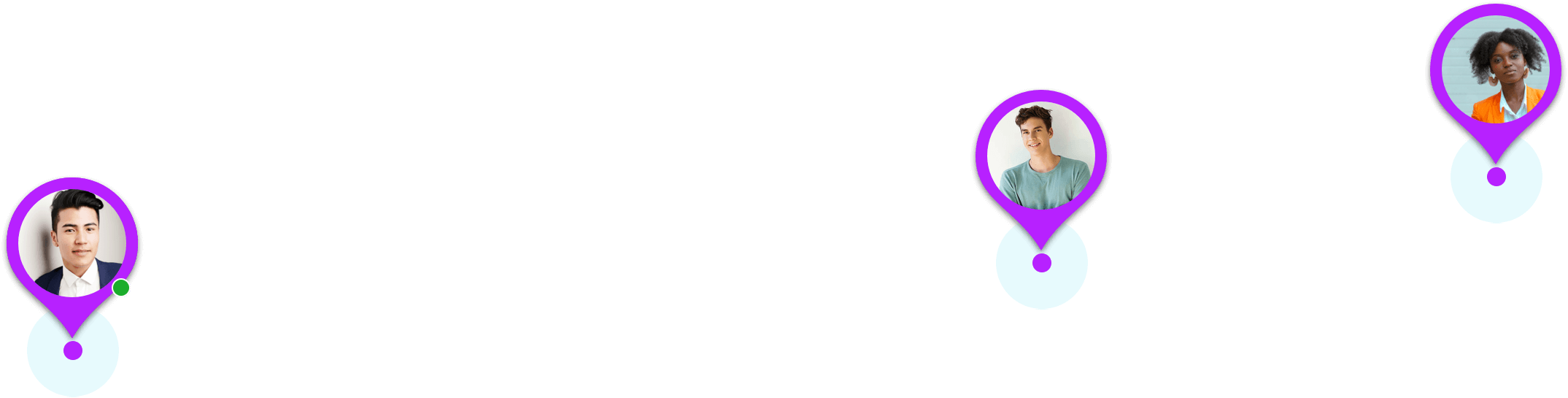
From this map, clients can search for content creators in their local area for convenience, or widen the search if required. Likewise, creators can search for potential clients in the same way. Clients initiate a creator search, which looks for creators who's profiles fulfil the search criteria entered. Creator location pins are then 'dropped' on the map as the search returns it's results.


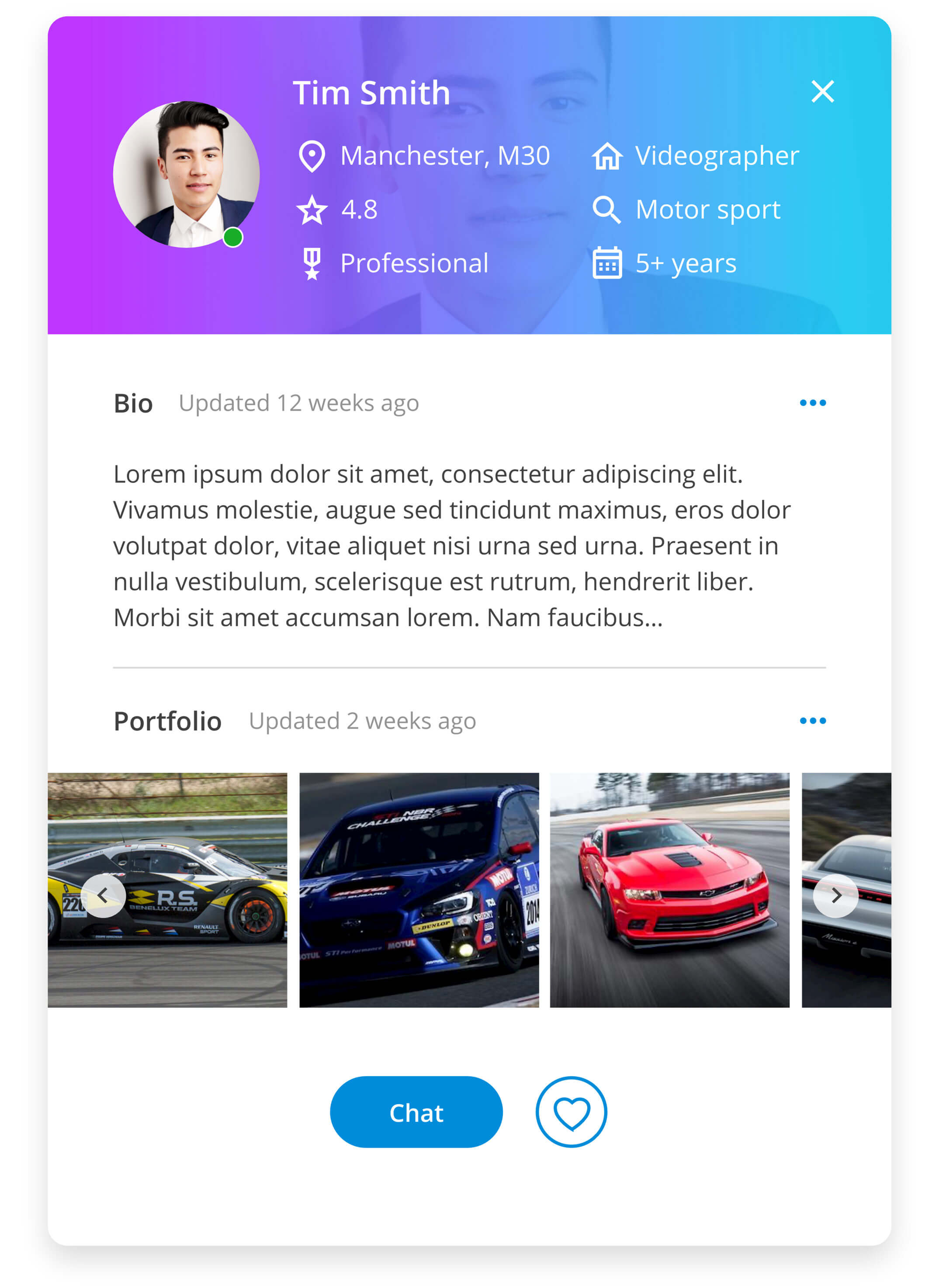
Viewing a creator profile
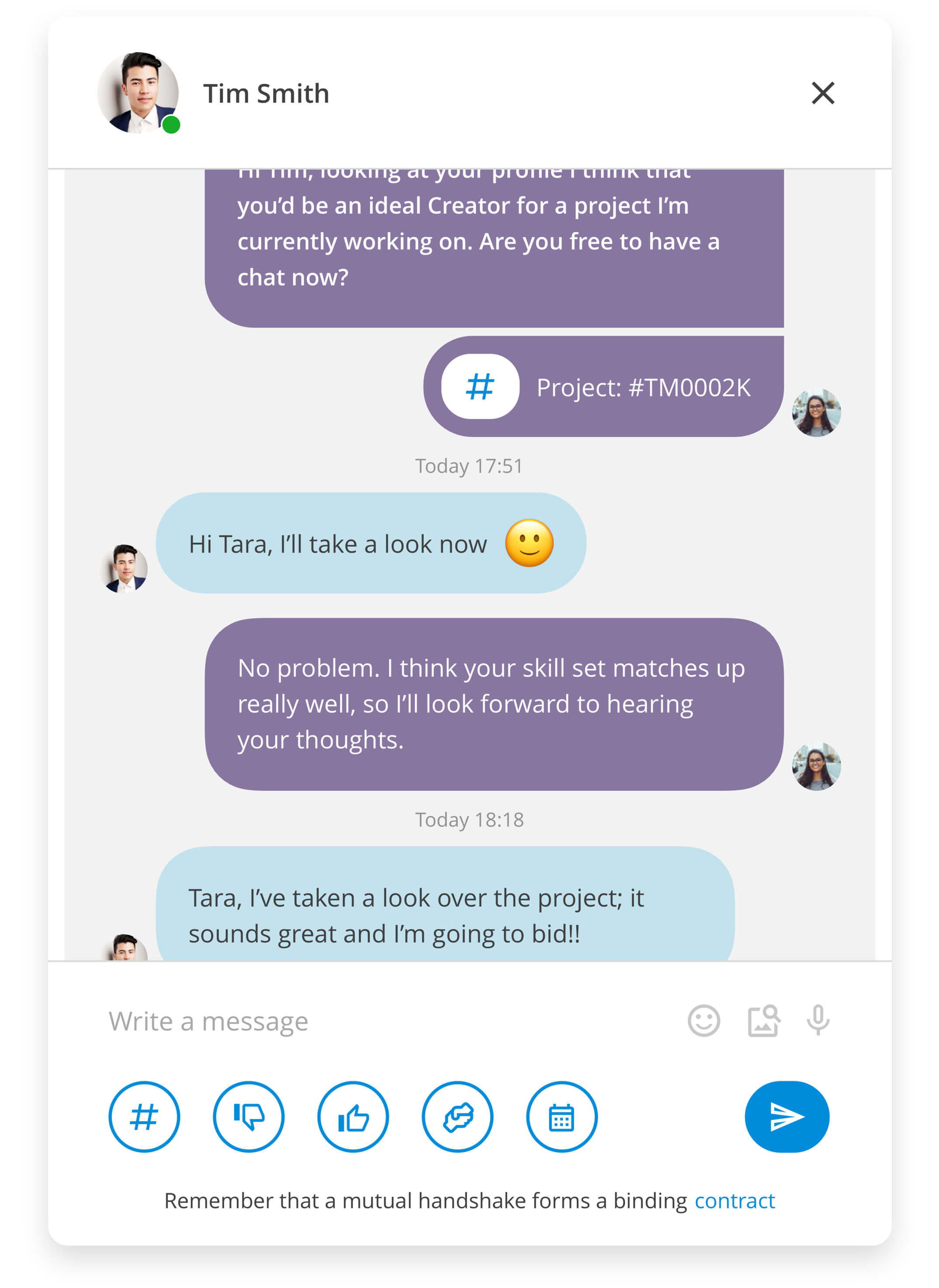
Clicking on an individual creator location pin triggers the creator's profile card to pop open and display their details, bio and portfolio to the client. Clients can choose to expand the creator's bio and portfolio to access more information and view examples of previous work. If a creator is actually live on the Creadoor platform at the same time, a 'live' indicator signals this status to the client. The client can choose to chat to, or message the creator directly from their profile card, using the chat dialogue.
Besides being able to view creator profiles, clients can also share projects, propose project dates and times, reject or accept bids and contractually strike a deal, directly within the chat dialogue using functionality which is bespoke to the Creadoor platform.


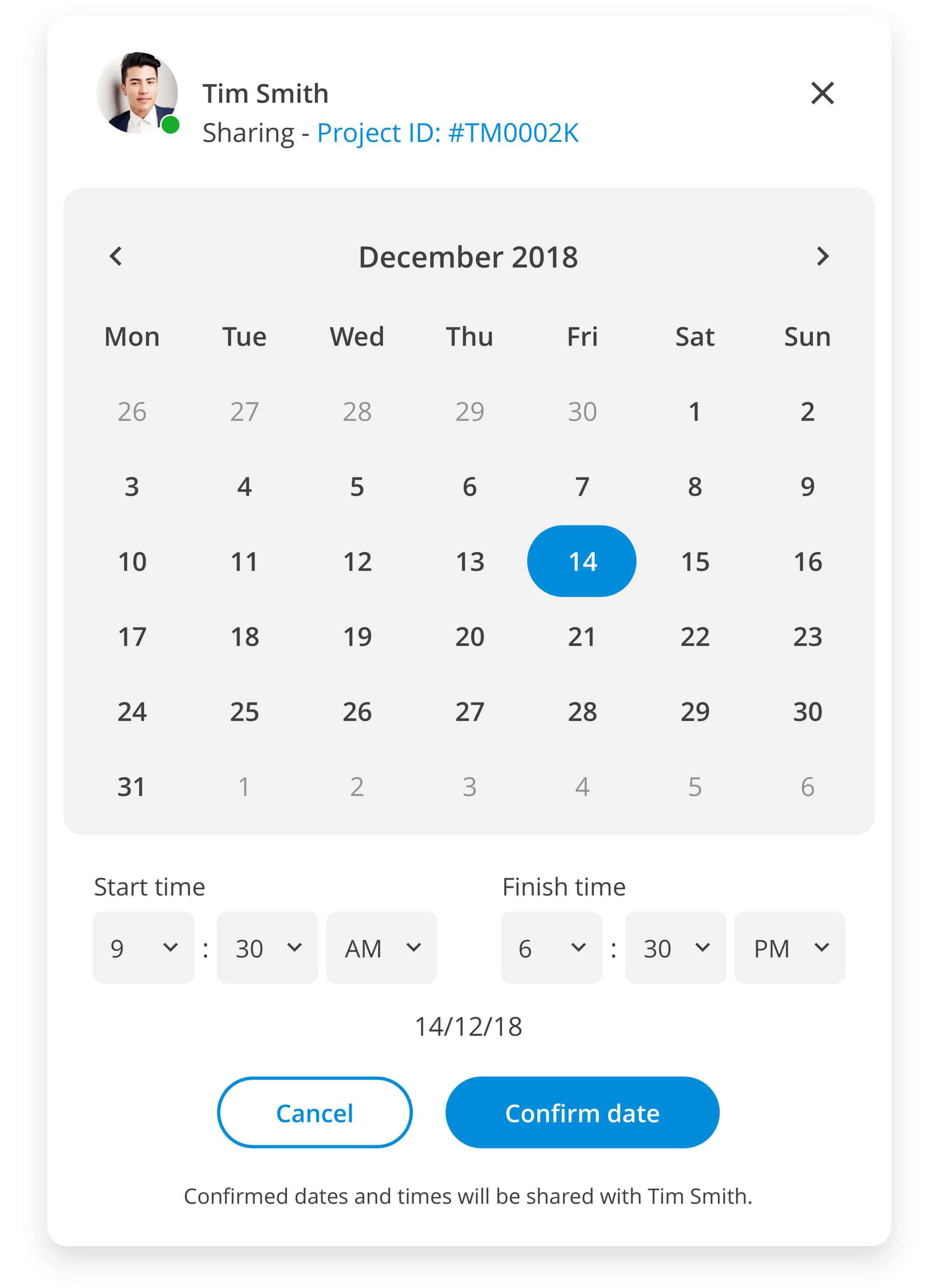
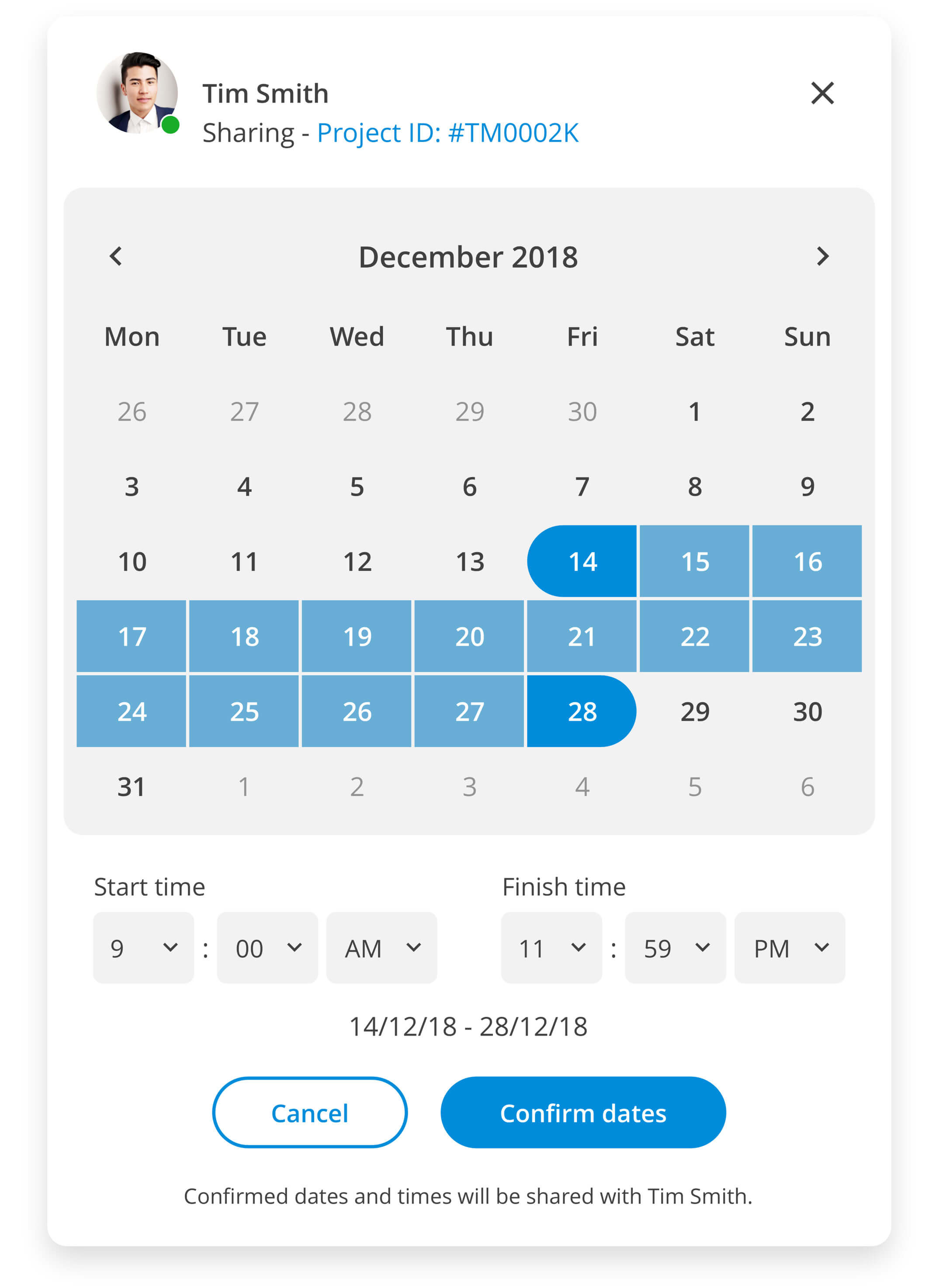
Calendar functionality
Clients can use the platform's Calendar functionality propose and confirm either an individual date, or a range of calendar dates with a client. Adding times to the calendar dates remains optional. Dates and times can be edited within the platform if circumstances change and all changes are flagged as chat notifications.


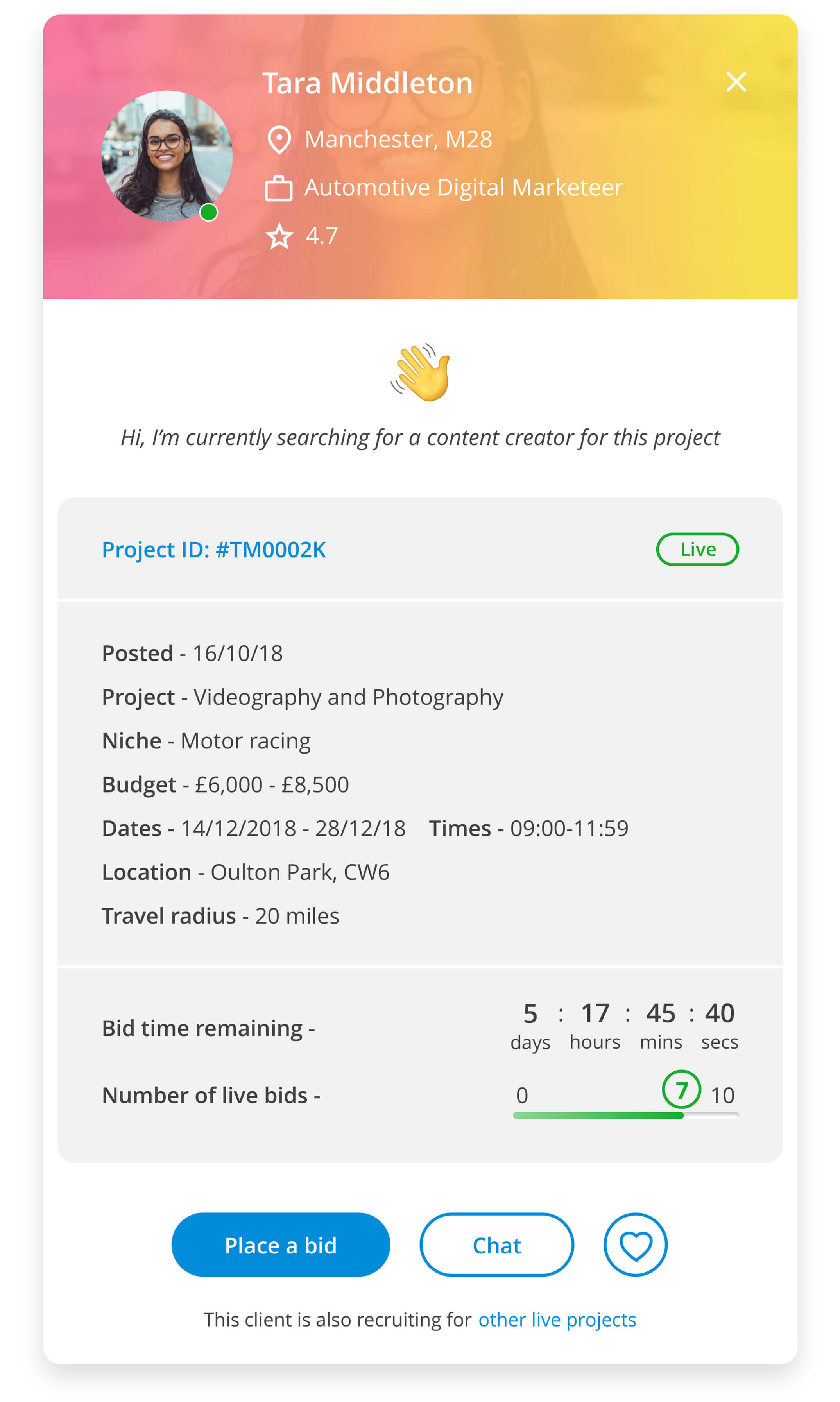
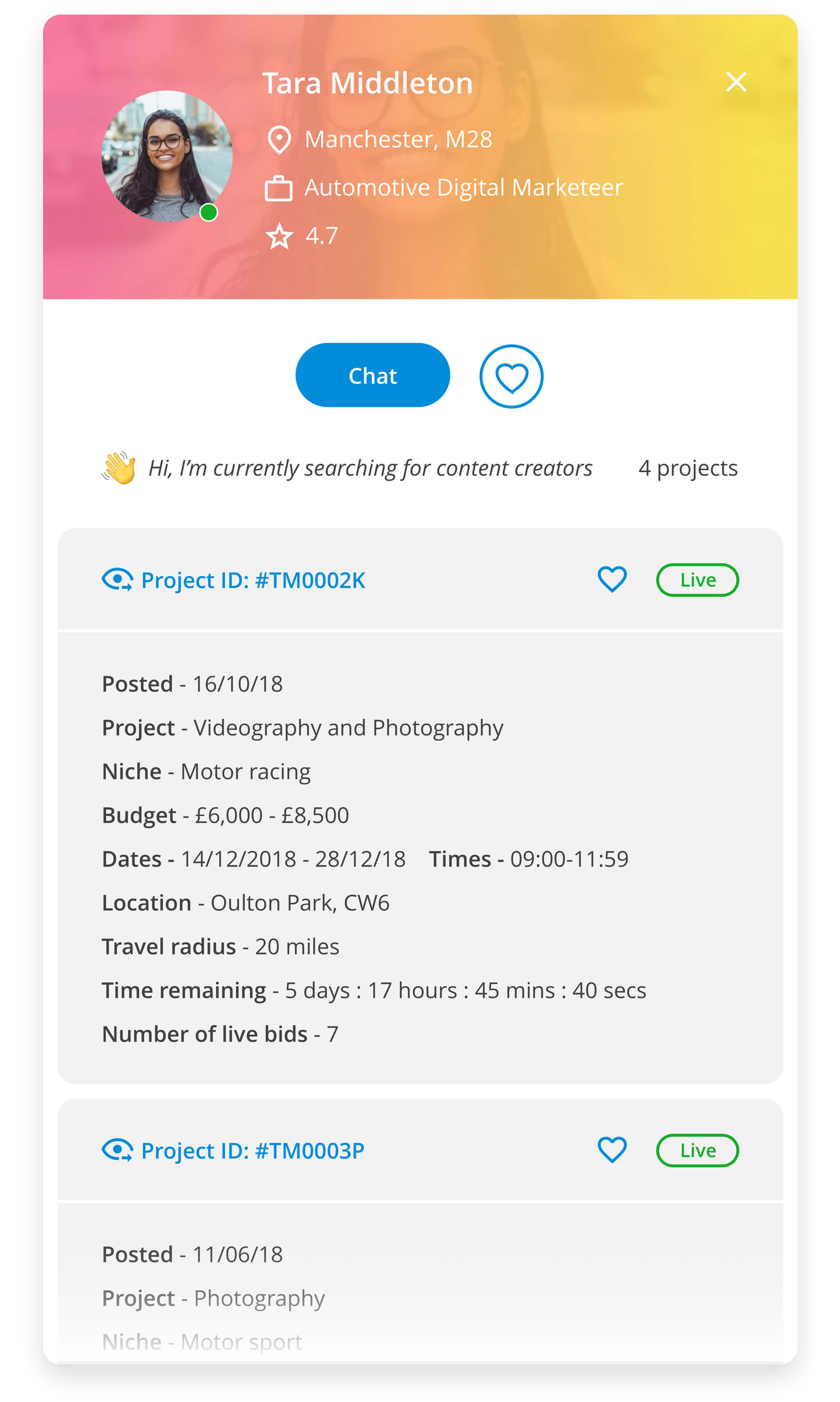
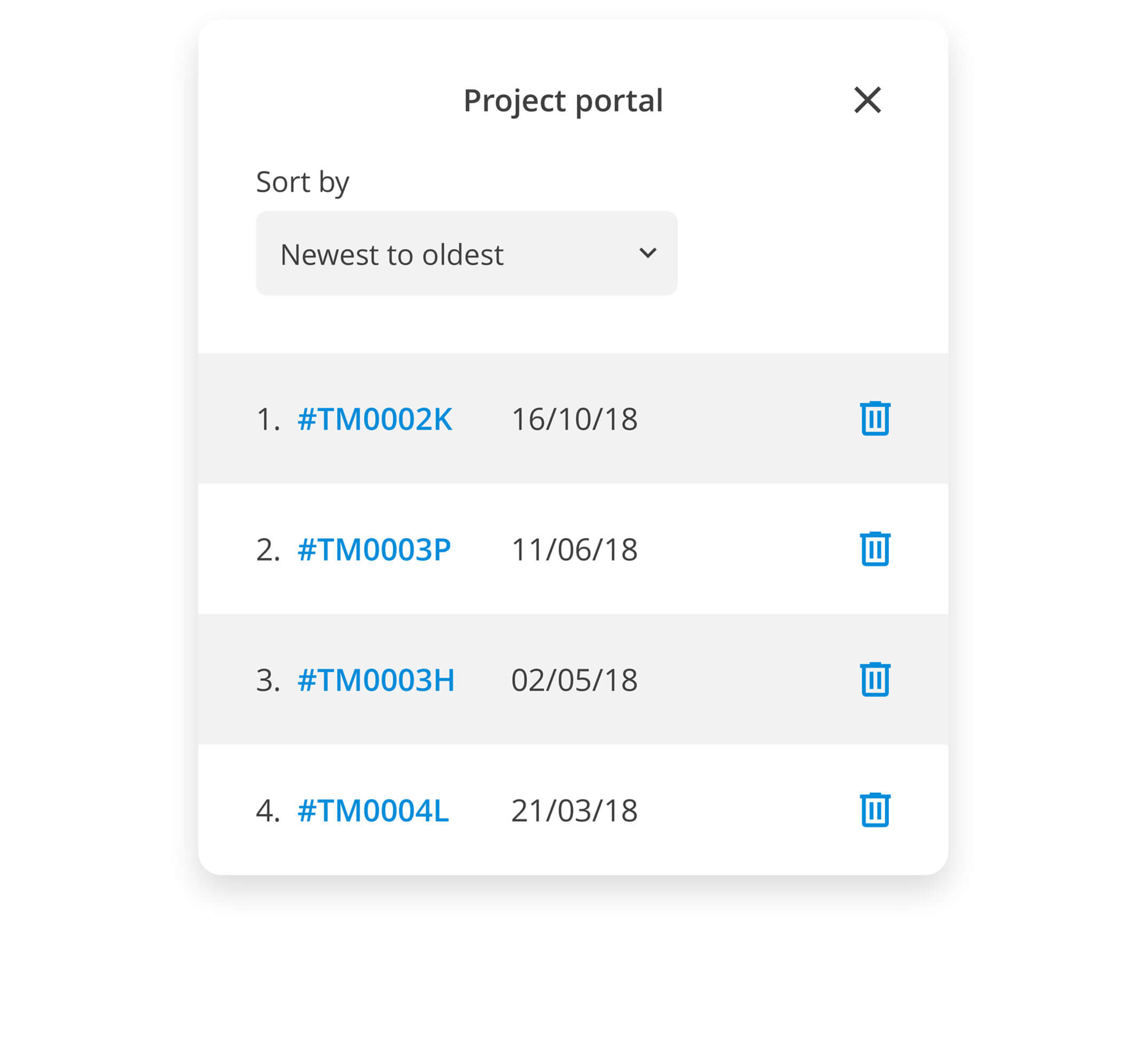
Viewing client projects
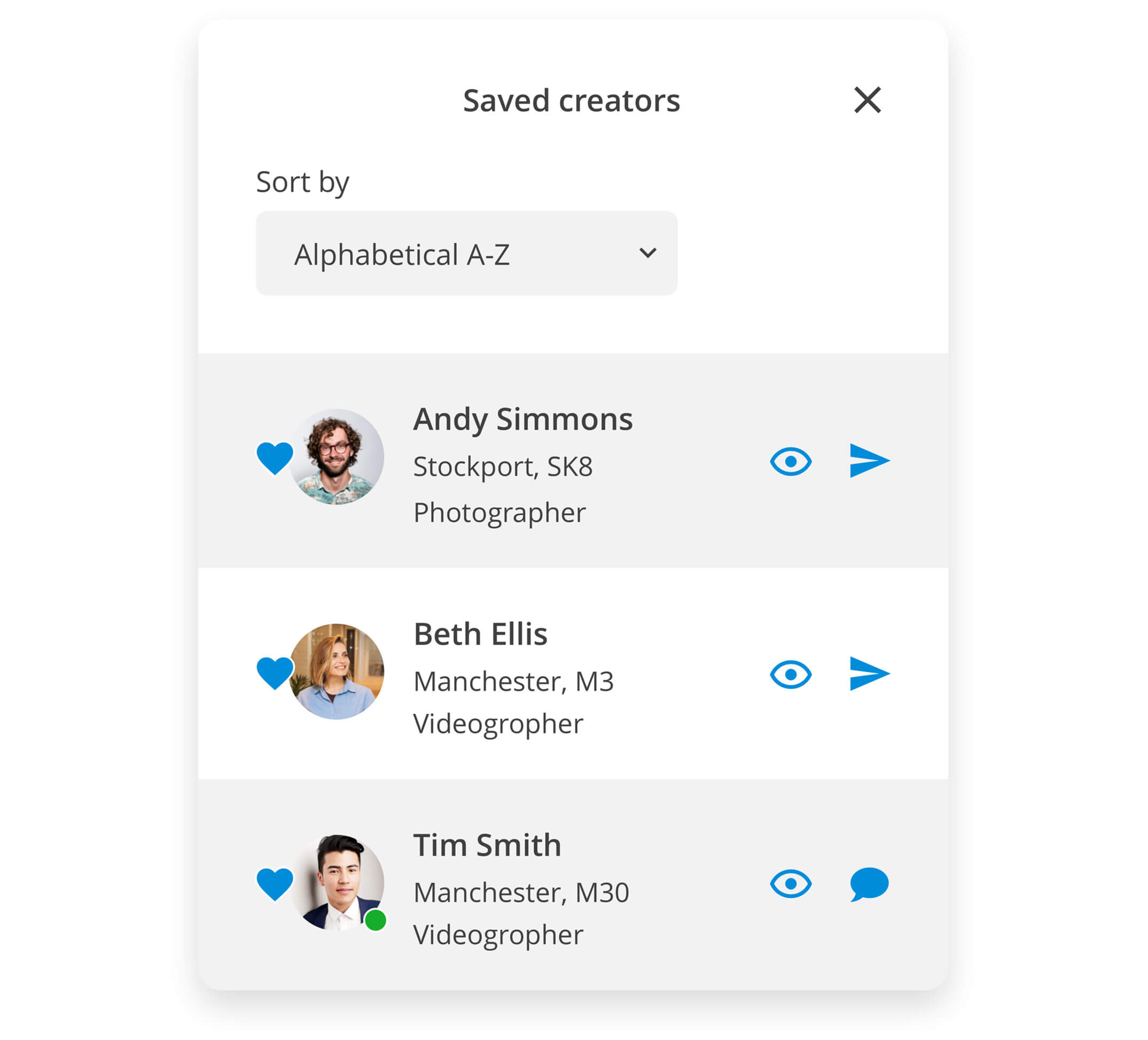
Creators who are looking for available projects initiate their search for 'live' clients using the map search. Clicking on a Client's location pin opens a project card, which displays the client's live projects. Creators can bid for live projects, chat to the client or save projects to their 'Saved clients' list. Project cards display a countdown timer for each project, which shows the length of time remaining for creators to bid for the project. The number of live bids is also displayed .


System colours
I established a very simple palette of colours to define the various interface elements, using the creator brand blue as the prime. This was used for the CTAs and was supported by other recessive tints and mono-chromatics. Primary buttons were defined using the solid blue colour and secondary buttons using a blue outline. This basic system worked because the interface required no further CTA hierarchy or alternative CTA options.
| prime lo / prime hi | |
| #008cda | #68AED5 |
| me / them | |
| #8876A0 | #C2E2ED |
| mono 1 / mono 2 | |
| #404040 | #797979 |
| mono 3 / mono 4 | |
| #D8D8D8 | #F2F2F2 |
| live lo / live hi | |
| #1BAD2B | #8dd695 |
Atomic design components
Organisms & templates
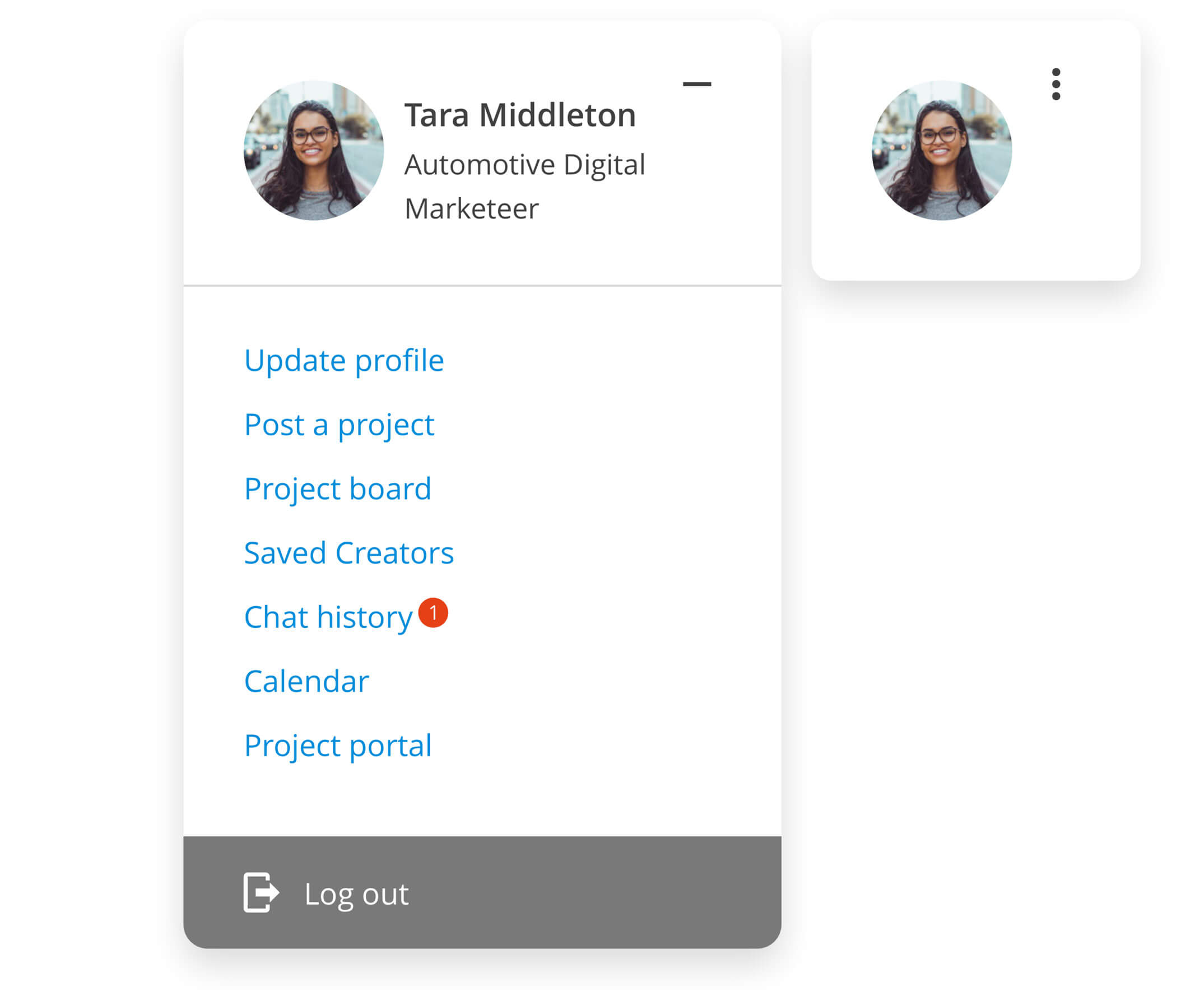
As previously discussed, all of the functional parts of the interface are presented in responsive cards, or modal windows. From an Atomic Design perspective, these are organisms and templates, which are in turn composed of atoms and molecules.
Below are a few examples of the organisms and templates which collectively form the Creadoor user interface.







Project status
The Creadoor platform is now live in London. The MVP model is being tested by hundreds of live content creators and their clients, who are able to interact with the application, test new functionality and leave their feedback.
As the market demand is more thoroughly understood, Creadoor will expand and the platform be rolled out in other cities and countries.
Want to know more?
If you would like to know more about my work, or have a new opportunity you want to share with me,
please email: